
Images, infographics, videos or completely different forms of media are becoming increasingly important on every website. You can use them for more traffic on your website or higher conversions, but using them effectively can be tricky. This article will help you to better master the WordPress media library and then use it effectively.
WordPress media library explained
WordPress’ media library helps you to easily save and then manage all forms of media. With the necessary knowledge and some smart tips from us, you can further improve this function and use it for your website. In the media library, you’ll actually see a large catalog that contains all the media files you’ve ever placed on your site. By the media documents we mean, among other things:
Add documents
You can add all kinds of documents in the media library. For example, choose Excel Sheets, PowerPoint Presentations or Word Documents. PDF files should not be missing either.
Play videos
Do you want to put videos on your website? No problem. You have the most extensive options for this in terms of file formats. .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, . 3gp and .3g2 are all supported!
View images
Of course, you can also include images in the media library and view them directly. Images can be uploaded in .jpg, .jpeg, .png, .gif and .ico file formats.
Listen to audio files
Audio is also part of the media library. Upload your audio files as .mp3, .m4a, .ogg or .wav file.
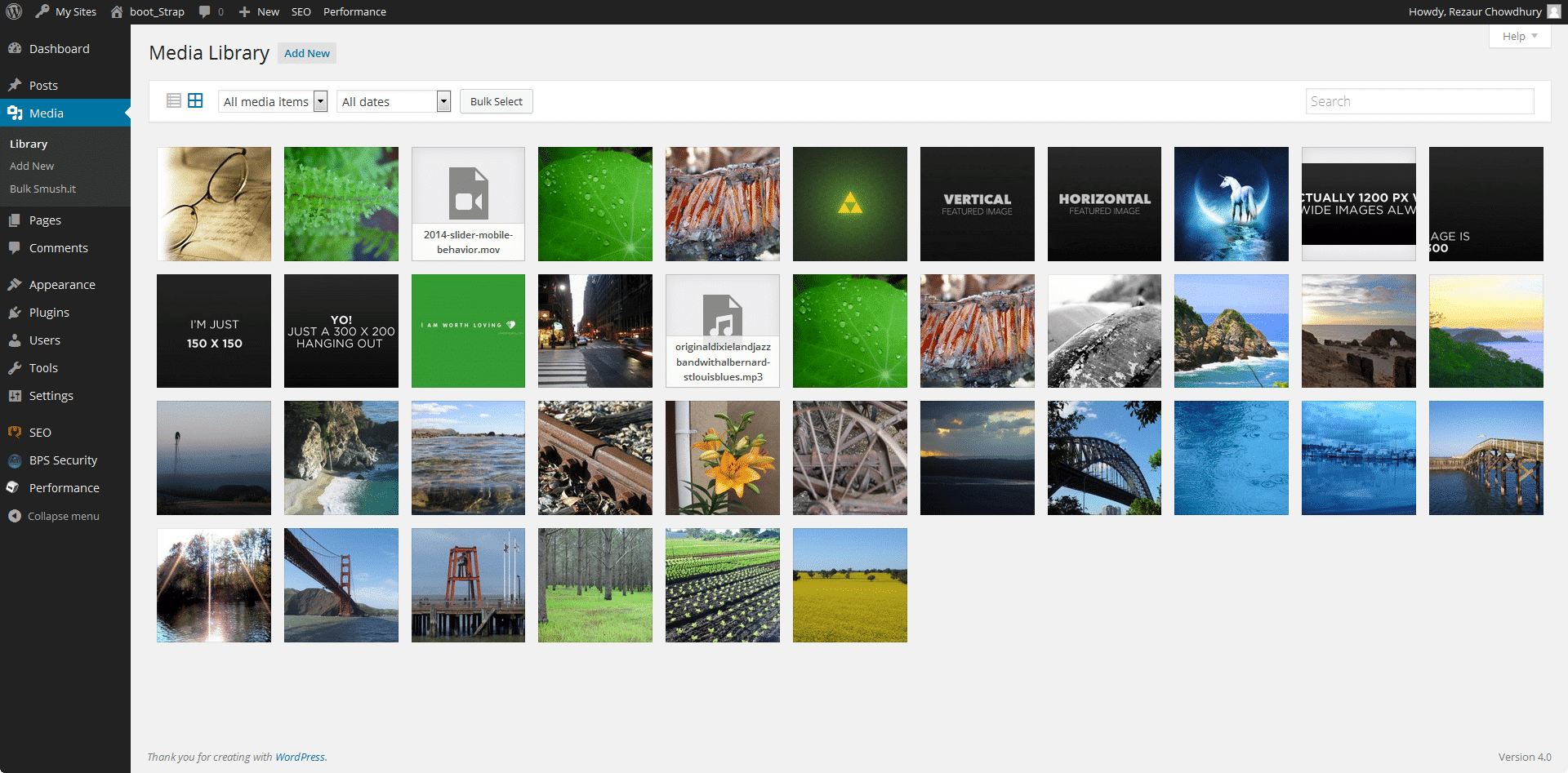
In the admin sidebar, click “Media” at the very top of this list to go to your library. Here you can decide whether you want to see a grid or list view of all files. also, you can enable different filters of all types of files. This can be done per type, but also per date. Are you looking for a specific file? Then use the search bar at the top right of your screen. Finally, the bulk selection in the library allows you to select multiple media files at the same time and then delete them.
Add and upload media files
Adding new media files can be done in different ways. The first way is through the admin sidebar of WordPress itself.
- Go to ‘Media’ 🡪 ‘Add new’
- Click Select Files and search for the right file on your computer
- You can also drag and drop files directly into this section to upload
You can also add new media directly while you’re at it in the WordPress editor.
- Open the WordPress Editor
- Choose the matching block (image, audio, files or video)
- Choose ‘upload’ and select the right file on your computer
- Here too, you can ‘drag and drop’ files in the corresponding block
Do you use the classic editor? Then press the ‘Add Media’ button. Choose ‘Upload’ and choose a file from your computer, or drag it directly to it.
Sometimes it is necessary to upload your files via FTP. To do this, use a client such as FileZilla or one of the many other options.
- Connect to your server
- Go to ‘wp-content’ and then ‘uploads’
- Upload the necessary files to this folder
Download files from the Player Library
Do you want to work the other way around by downloading files from your website to your computer? This is also an option within WordPress. To do this, follow these steps:
- Open the administrators sidebar and select ‘Tools’ at the very bottom and then ‘Export’
- Choose option ‘media’
- Optionally, select a time frame in which the media must be uploaded to your website
- Click ‘Download export file’ to download the files
Edit images in the Player Library
With built-in editing options, you can instantly edit your images when they’re uploaded to your player library. To do this, open the library and select the necessary file. Below the image, a button appears with ‘Edit image’.
This opens an image editor. This one gives you six options to edit photos:
- Crop: Cut out part of the image
- Rotate: Rotate your photo 90 degrees counterclockwise or counterclockwise
- Flip: Mirror your photo vertically or horizontally
- Scale: Change the height and width of the photo to a smaller size
- Aspect ratio: crop the photo, without losing the original aspect ratio
- Thumbnail: Decide if you want to save an existing image
The first three options can be found (left) above your photo, the other three can be found in the side menu. The options are somewhat limited, but can be useful to use when the image has already been uploaded.
WordPress plugins for media files
The WordPress media library is incredibly useful, but becomes increasingly cluttered and complicated as more files are placed in it. Also, many of the options are rather limited. By installing a number of plugins you can expand the functionalities of the media library. We discuss the best options.
1. WordPress Media Library Folders
This most popular option creates folders in which you can subdivide all media files. This is how you create order and peace. You get the MaxGalleria functionalities for free, so you can create an image gallery, directly from the media library!
If you take the Pro function, you immediately get a number of extra functions. This way you can get started with the plugins NextGEN Gallery and Advanced Custom Fields. This allows you to further categorize the media files and create tags for all files.
2. Enable Media Replace
You can’t directly replace your old media files for their newer variants on WordPress. You have to remove the old one and only then add the new one. This can be done more easily with the Enable Media Replace plugin. You can replace the media in the library itself and also all the links that should now refer to the new media.
3. Real Media
Real Media is an easy manager that gives you all kinds of file management options. This makes it easier to subdivide and manage all types of media. With the Pro variant, you get even more extra features for overview and orderliness.
5 Tips for Media Files in WordPress
Let visitors download files instantly
For any website owner who wants visitors to download files directly from the page, this is the ideal solution. Once you’ve uploaded a file to the Player Library, you can associate the URL of its file with a link or button on your Page. This allows users to directly download an image, PDF file or video.
Pay attention to the file size of the media file. The maximum size is set by your web hosting. Files that are too large often take a long time for your users to download again, which discourages you from downloading themselves. The size of the file is easy to find in the media library.
Optimize all images
You can simply use the uploaded images on your WordPress website, but often it is better to apply some optimizations. That will make your images even more beautiful and clearer. You can easily do this from the library. To do this, do the following:
- Add an alt tag
With an alt tag, you add a description of the image. This increases the accessibility of your website because blind and visually impaired people can get the photo explained in words. Also on Google you score better with an alt tag.
- Resize your images
The larger your image, the slower your page will be. In addition, your storage of your hosting provider is as full as you only upload large images. Therefore, crop or compress images before uploading them.
- Check the image on mobile
Mobile users should also be able to see your images well. Therefore, check that all small details and print are clearly visible. At the same time, also prevent your image from swallowing up more than the entire screen. If one of these two things is the case, you’d better choose a different image.
Delete unlinked media
As soon as you upload media files to a Page, they are automatically linked in your player library. Unlinked media is therefore no longer used or has never been used. To prevent your library from becoming a mess and your web hoster’s storage is so full, it’s smart to clean up your library once in a while. In the library you can see where a media file is linked via ‘upload location’ and you can select unlinked media.
Add descriptive names
By giving each file a clear name, your URL will look a lot tighter. In addition, you can also find them later in your media library when you search for a specific document. Also, adding a descriptive name helps enormously in your SEO for, for example, Google Images. Good names contain a short and concise description of what can be seen. So use as many descriptive words as possible that powerfully summarize what can be seen on the file.
Upload multiple files at the same time
Adding everything separately to your media library can take quite a bit of time. Fortunately, you can add multiple files at once via the Multi-File upload. While uploading, select multiple files to the library at the same time. You do this by holding down control while you click. This way you upload everything at once. That saves a lot of hassle!
Optimize your entire WordPress website? We can help you with that. Take a look at our WordPress Optimization service.