
WordPress’ visual editor has looked pretty much the same for years. About two years ago, many thought it was time for a change and that is why a number of volunteers started working on the new Gutenberg WordPress editor.
What is the Gutenberg Editor?
The name of this editor is named after Johannes Gutenberg, the person who invented the printing press with a movable type. The purpose of this innovation was to make adding content to WordPress simple and fun. This process may sound like a small adjustment, but in hindsight, this was the biggest and most radical update of WordPress ever.
How does the Gutenberg Editor work?
Initially, it was necessary to install the Gutenberg plugin yourself to actually use it, but now this editor is built in by default. So if you install or update WordPress now, you will work in the Gutenberg editor. Don’t need this new editor? Then install the plugin ‘Classic Editor’ and everything will look like you are used to again.
Block editor of WordPress
This editor should make it easy to add content, text, and images without distractions from other elements of your interface. For example, you work with ‘blocks’ in the editor, in contrast to the classic wordpress editor. In it you only had one large text field for all content and you could enter the title separately. With Gutenberg, the entire page consists of blocks containing different elements for text, visuals or other files. It may take some getting used to, but in the end this way of working can be a lot more manageable.
What does the Gutenberg Editor look like?
As far as that can be done in words, we want to show you what the Gutenberg editor looks like when you write a new post:
- Title
This part is not very different from the classic editor, it just looks a bit different.
- Content
Below the title is the part for the content in which you can place the different blocks. You can just start typing. When pressing ‘enter’, a new block will automatically be created.
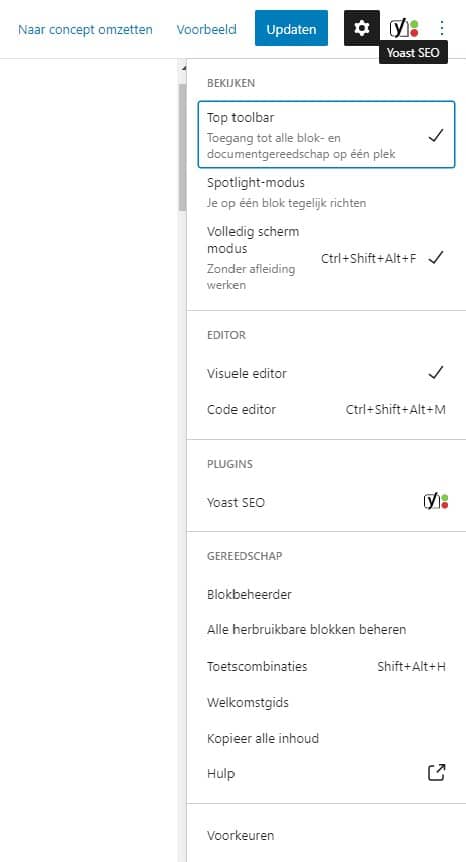
- Example / publish
Just like in the classic editor, you can save your page as a draft, publish/update or preview it. With the icon with the three dots you can switch to the ‘code editor’. Here you can edit the message as HTML.
- Status / visibility / categories / tags
Under the “publish” button, you’ll find the settings for the status and visibility of your Page or post. For example, you can choose ‘public’ or ‘private’. These features haven’t changed much from the old way.
Also, adding tags, categories, and a featured image for your post or page is still possible in the same way as in the classic editor. The only difference is that these are now fold-out menus. - Add block
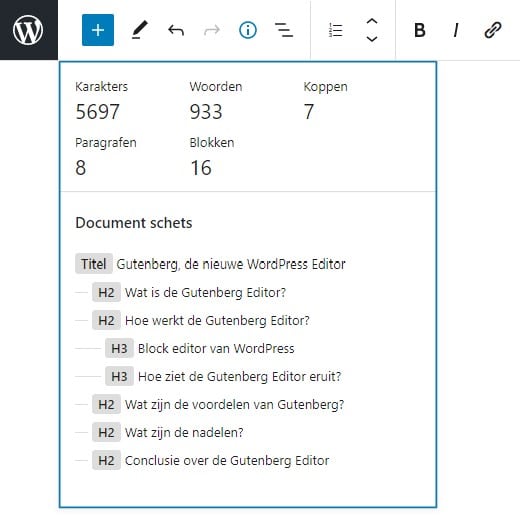
In the Gutenberg editor you will find the button at the top left to add a new block to your post or page. With the other two buttons you can undo the last change or restore that step. The button with the ‘i’ displays information about the page or post you are working on. Think of the number of words, blocks and paragraphs.
There are many different blocks in the Gutenberg editor. For example, there are blocks for text, images, subheadings, quotes, embed options, tables, columns, widgets and much more. Most blocks speak for themselves, but if you are going to work with this for the first time, it may be a good idea to go through everything and try it out.
What are the benefits of Gutenberg?
Although everyone will have their own opinion about the Gutenberg editor, there are a number of important advantages. By simply adding and moving the different elements, you have more freedom in the design of your WordPress post or page. The editor actually makes it possible to work much more creatively and that your WordPress website will look unique. In addition, gutenberg’s simplicity and capabilities mean that filling a post or page takes less time. With this efficient way of working you have more time for other important things.
What are the disadvantages of Gutenberg?
Unfortunately, the Gutenberg editor is not (yet) perfect. For example, the Gutenberg editor does not always work well with the visual editors that your theme uses. The fact that the ‘enter’ automatically creates a new text block is often rather unnecessary, since it would be more convenient to just be able to place multiple paragraphs within a block. That remains awkward for the time being. In addition, the image editing of the image has become rather limited. When uploading an image, there are no options for its size, alignment, or hyperlink. Embedding video is also inconvenient, especially in this day and age when images are so important.
Conclusion on the Gutenberg Editor
All in all, we can conclude that the Gutenberg editor is not quite where it needs to be yet. Some parts have undergone a nice transformation and now actually work easier and better, but there are also parts that have been adjusted that did not really need simplification. For example, adjusting images, which we discussed in the previous paragraph.
The idea that the Gutenberg editor makes for better pages, which will lead to satisfied visitors and better findability, is of course only positive. We see the potential that this editor has and that is why, despite the flaws that we still experience, we are curious about the developments in this in the coming period. Do you use the Gutenberg editor?
Contact us
Do you have any questions about what else is possible in WordPress or are you unable to get certain blocks in your page? Please contact our WordPress specialists, they can solve your problems. You can reach us by starting a live chat or by calling us on 030 20 72 488. We are already ready for you. Don’t want to worry about the maintenance of your website? Then take a look at our WordPress maintenance packages.