WordPress offers many different themes as a design for your WordPress website. Super handy, but what if you want to use a specific theme but still want to adjust some parts of the design? Don’t just make a local adjustment, but make a child theme! Read on what a child theme is exactly, what the benefits are and how to make a child theme. Chances are you would have liked to know about this earlier!
What is a child theme?
A WordPress child theme is a WordPress theme with all kinds of functionalities of another theme, also called parent theme. A child theme offers the possibility to adjust certain functionalities or design of the main theme. The WordPress child theme stores these changes. The biggest advantage of this is that you will keep these changes after updating the theme. Normally, the changes will be lost after an update.
What are the advantages of a child theme?
There are a number of reasons that make it attractive to use a child theme instead of a parent theme:
- More freedom: it is possible to design your WordPress website completely to your taste
- Certainty: if an update is needed, you can perform the update without losing your changes.
- More time: you don’t have to start from 0 because you’re using an existing theme and only need to make some adjustments
Why create a child theme?
You can use a child theme if you want to deviate from the standard software. You can therefore make substantive changes to a theme. The reason for this may be that you are not satisfied with the color scheme of your website. If your theme is finished with blue by default, but your corporate identity is red, you can adjust this to red to guarantee your corporate identity. This also applies to the fonts that are used. If these are not to your taste, you can easily adjust them with a child theme.
Adjust style elements?
If you want to adjust specific style elements, that is also possible. You can adjust these style elements in such a way that they are adjusted on all pages. The advantage of a child theme is that you can choose a favorite theme, but you can adjust it as you want. However, technical knowledge is required to implement these changes. If you prefer to focus on your core activities, it is wise to outsource this to the WordPress specialists of WPonderhoud. Also check out our WordPress Maintenance Packages.
Professional customization
This gives you the certainty that these changes will be implemented professionally. Using a child theme always saves you a lot of time and money as a company compared to building a completely new theme. And updates can simply be run, without losing your specific adjustments. A child theme offers you all the freedom you could wish for. You can make small adjustments to your website or large ones. In both cases, you have the certainty that this is not at the expense of the functionality of your website.
How to create a child theme?
There are several ways to create a WordPress child theme. The easiest way is to install a plugin for this. There are several child themes to download, for example ‘one-Click Child Theme’ or ‘Child Theme Configurator’. After installing the plugin you will find a new tab called ‘child theme’ under the heading ‘view’. The rest is self-explanatory: fill in the name of the theme, the description and your own name. Click on ‘create child’. Your child theme is now ready for use.
Create a child theme manually
It is also possible to create a WordPress child theme manually. This way is also quite simple, but it will take a little more time and effort than through a plugin. To do this, follow the following step-by-step plan:
- Create a new folder for your child theme
Using DirectAdmin or an FTP program, create a new folder at the location:
‘/wp-content/themes/’ - Create the ‘style.css file’ in the above folder
To create the child theme you need a stylesheet. In the above-mentioned folder, create the file ‘style.css’ via ‘create new file’.
Paste the following code into the file:/*Theme Name:Your child theme nameTheme URI:https://jouwwebsite.nlDescription:Theme descriptionAuthor:WPMaintenanceAuthor URI:https://jouwwebsite.nlTemplate:Folder name main themeVersion:1.0.0*/
/* Vanaf hieronder kun je CSS plaatsen-------------------------------------- */
Theme Name and Template are mandatory to fill in, the rest of the rules can be adjusted as desired. - Incorporate stylesheet of the main theme into child theme
In stylesheet that we have just created for the child theme, the style css of the main theme must be processed. This is to keep all formatting the same.
For this case, our WordPress specialists used a php function. In this case, we will also create a ‘functions.php’ file.
PHP code:<?phpadd_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles');functionmy_theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css');}?> - Upload the child theme file
The folder we created can now be uploaded to:
‘/wp-content/themes’
The upload can be done by means of the (S)FTP server or by uploading the folder in the backend. - Activate your Child theme
Go to ‘View -> Themes‘ to activate the theme.
If you have not yet added any additional CSS to the style.css file, you will not see any changes yet. If you are going to adjust something, it will of course have an influence on the theme and the website.
Create child theme with WordPress plugins
By making a backup, you can, if necessary, quickly run on the last saved environment. With a WordPress plugin you can also create child themes. If you start looking for new plugins within the WordPress dashboard, a number of plugins that can support you immediately come into view. It is wise to have a plugin installed by a professional company. Below is an overview of a number of plugins that can be used for a child theme.

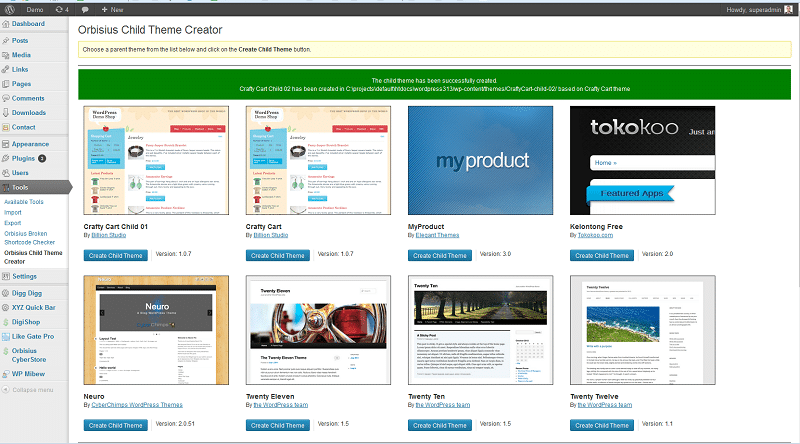
Child Theme Creator van Orbisius
Orbisius Theme Plugin voor WordPress is een plugin die gemakkelijk in het gebruik is en veel mogelijkheden en flexibiliteit biedt. Het maakt niet uit van welk thema je een child theme wil gaan maken, het is mogelijk met deze Orbisius Theme Plugin.
Aanpassingen kan je op een snelle, simpele manier doorvoeren doordat alle thema-opties afzonderlijk van elkaar aan te passen zijn. Hiermee kan je de aanpassingen gestructureerd doorvoeren.

Child Theme Configurator
Child Theme Configurator is een populaire plugin om child themes mee te maken. Meer dan tweehonderdduizend websites maken gebruik van deze plugin. Standaard zijn er veel functies beschikbaar die je kan gebruiken om thema’s aan te passen. Hiermee wordt je door de stappen geloodst en zet je logische stappen tijdens de aanpassingen. Je kan de themastijlbladen rechtstreeks bewerken.
Doordat je per aanpassing een voorbeeld te zien krijgt, weet je precies hoe de aanpassing eruit gaat zien. Is het nog niet naar wens, dan pas je deze opnieuw aan, net zolang tot je tevreden bent.

Child Theme Wizard
Met Child Theme Wizard kan je alle thema’s aanpassen die je maar wilt. Onderliggende thema’s van je hoofdthema zijn gemakkelijk aan te passen. Er wordt een nieuwe optie toegevoegd bij de tools op je WordPress website. Hiermee kan je de onderliggende thema’s van je hoofdthema aanpassen, precies zoals jij dit voor ogen hebt.
Een handige themakiezer geeft een overzicht van alle thema’s die je hebt geïnstalleerd en die je aan kan passen. Dit kunnen ook thema’s zijn die je niet actief gebruikt. Je kan iedere aanpassing apart opslaan en voorzien van een themanaam met een beschrijving. Handig om hiermee overzicht te houden in de aanpassingen die je hebt gemaakt.

WPS Child Theme Generator
WPS Child Theme Generator is een plugin met veel opties die je kan gebruiken om een child theme te maken. Heb je deze plugin geïnstalleerd, dan kan je een knop met tools toevoegen aan je website. Hiermee kan je aanpassingen doen op ieder thema wat is geïnstalleerd. Je kan met deze plugin ook widgets inschakelen in het onderliggende thema.

Generate Child theme
Generate Child Theme is een handige plugin om child themes mee te maken. Je selecteert een thema en kan deze vervolgens op een logische wijze aanpassen. Als deze gereed is, kan je deze aanpassingen een naam geven met hierbij een registratienummer en informatie van degene die de gegevens heeft aangepast.
Conclusion WordPress child theme
A WordPress child theme ensures that you can easily adjust the look of your WordPress website, without these changes being lost after an update of the main theme. The easiest way to create a child theme is via a plugin, but it is also possible to create this manually. Are you already over, and are you going to use a child theme on your WordPress website?
Contact us
Do you have questions about the operation of your child theme or are you unable to install your child theme? Ask our WordPress specialists. They have the knowledge and experience you need for your WordPress website. You can reach us on 030 20 72 488 and in the live chat. Also check out our WordPress Maintenance Packages.