
When you browse different websites on the internet, you will most likely come across a Call To Action (CTA). Buttons and images with texts such as “Sign up now”, “Request the free quote now” and “Order now without shipping costs” are regularly encountered and are also called CTAs. Based on five examples, you can read in this article what CTAs entail and how you can make a successful CTA for your website.
What is a Call To Action?
Various websites use Call To Actions (CTAs) to the visitors of their websites. A CTA immediately tries to encourage the visitor of the website to take a certain action. This can be, for example: contacting the relevant company, signing up for a newsletter or quickly ordering a product with a discount. A CTA is usually displayed as an image or a piece of text, which prompts the visitor to take an action.
A Call To Action in the form of eye-catching buttons
As mentioned above, you can display a CTA in different ways on your website. In general, CTAs are displayed in the form of buttons. The buttons are designed in such a way that they immediately attract the attention of the visitor, so that the visitor then clicks on the button to perform the desired action. The buttons are often displayed with a short text and in a striking color. In addition to using buttons for your CTA, you can also use images and short texts, in which you create a clear image for the visitors of your website, which encourages them to take the action you want.
Various examples of the use of Call To Actions on websites
When you surf the internet for an hour, you will soon come across countless examples of CTAs. Of course, every website owner wants to use a unique CTA that attracts more customers than other websites, so it’s not surprising that every CTA looks slightly different. Below you will find five examples of CTAs from various sectors.
When you surf the internet for an hour, you will soon come across countless examples of CTAs. Of course, every website owner wants to use a unique CTA that attracts more customers than other websites, so it’s not surprising that every CTA looks slightly different. Below you will find five examples of CTAs from various sectors.
Example 1: Simple in your shopping cart
A simple example of a CTA is the button to place a chosen product in your shopping cart. After customers have been able to view the properties of a desired product, they naturally want to be able to purchase the product easily. Every webshop such as Bol.com, Coolblue and Ebay contains a CTA button with the text “Add to cart”, with which customers can easily add the desired product to their shopping cart with the push of a button and then pay for it.
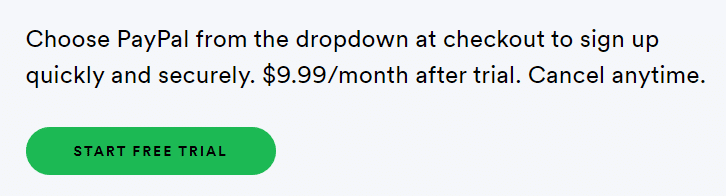
Example 2: Try the free trial
If you visit websites such as de Volkskrant, Netflix and Spotify , there is a CTA on every page, which encourages you to first try out a free trial subscription before you immediately opt for a paid subscription. These CTAs are mainly seen in the form of a colored and striking button with the text “Take a free trial”. In the image below you can see a CTA of Spotify. The CTA is striking, describes the action well and is placed in the right place.

Example 3: Compare now
Another example of a CTA can be found on websites that offer various options to their visitors. Often you will see a button on these websites with which you can compare various types of the product in question. You can find this, for example, on websites that help you search for the best health insurance or websites where you can compare different telephone plans.
Example 4: Stay informed
On various websites you will also find a CTA under input bars. You can see this, for example, on websites of retail chains, when a certain product is no longer in stock. The visitor can quickly and easily enter his/her e-mail address in the input bar and then press the buttons with the text “Keep me informed”, so that an e-mail is sent when the product is back in stock.
Example 5: Order directly
When websites offer offers on one or more products, there is almost always a CTA present. On many websites you will find a piece of text at the top of the page that briefly displays the valid action. Below this piece of text there is immediately a CTA in the form of a button with the text “Order directly”, so that visitors can immediately proceed to the checkout of the product with the relevant offer.
How to create a good Call To Action
The purpose of a CTA on your website is to ensure that the visitors of your website immediately perform your desired action. So make sure that it comes across clearly and subtly from your CTA what action they need to perform. In addition, you need to make sure that your CTA stands out on your website. You can do this by choosing a striking design for your CTA. For example, if you want to place a CTA in the form of a button, it is advisable to have it in a different color than the rest of the elements on your website. For example, if you choose a CTA in the form of a text, make sure you choose a catchy text that immediately calls to action when your visitors read it.
Finally, it’s important to put your CTA in the right place on your website. Of course, you don’t place a CTA that calls on visitors to submit a resume at the top of the description of the position in question. Before reading the job description, the visitor has no idea whether this position suits him / her. So place your CTAs in a suitable place, so that your visitors are immediately encouraged to take action. Read more about UX and UI and its differences.