
Diagrams and graphs can display data on your WordPress website in a beautiful and clear way, support or even clarify it. Also, your page immediately looks a lot fresher and more professional. But how do you create such diagrams and graphs via your WordPress page? With all the tips from this blog article, you will soon know why it is so important to offer visual data and how you can do this the easiest!
Benefits of charts or graphs in WordPress
There are several advantages to implementing charts or graphs on your WordPress website. It may seem just as easy to set up a chart in, say, Word or Excel and add it as an image on your website. In some cases, this can indeed be useful, for example when a WordPress plugin does not have certain options. Furthermore, it is actually much better to set up charts and graphs via WordPress.
- You keep making all your charts in the same place. Especially when you want to make a lot of graphs or diagrams, this saves you a lot of time.
- You can quickly adjust the charts or graphs when needed. To edit an image, you must first look up the original file of the screenshot and then adjust it.
- WordPress charts and graphs give you the ability to make them interactive for visitors. With screenshots of graphs or diagrams, this is obviously not necessary.
In general, working through WordPress is a lot easier. This saves you a lot of time. Still, you’ll almost always have all the features you need to display your chart and graph the way you want.
Best plugins for charts and graphs
There are several plugins that you can use to easily set up charts and graphs. We’ll discuss five different options below for you to choose from.

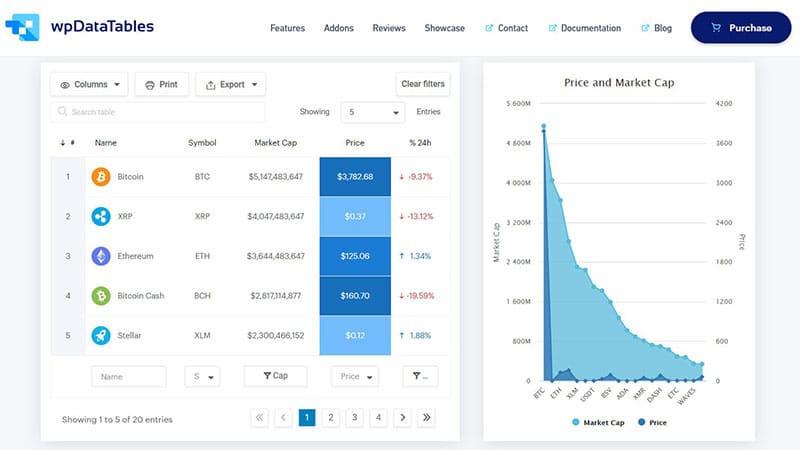
wpDataTables
Hoewel de naam vrij simpel klinkt, is dit een plug-in die veel meer doet dan alleen data in tabellen weergeven. Je krijgt keuze uit veel verschillende soorten grafieken. Je data wordt snel verwerkt, ook als je grote hoeveelheden tegelijkertijd hebt. Door alle goede functies hangt er wel een prijskaartje aan deze plug-in. Voor iets meer dan 50 euro kun je de plug-in op het moment van schrijven aanschaffen. Volgens de reviews en de vele gebruikers die wpDataTables al gebruiken is dit het zeker waard: zij waarderen de plug-in met een 4.5 van de 5 sterren. Je krijgt er dan ook veel handige functies voor terug, waaronder:
- Snelle reacties tijdens het maken en op je website
- Verschillende manieren om je diagram of grafiek te renderen en aan te passen
- Automatische live-updates voor tabellen en grafieken als je gebruik maakt van live data
- De mogelijkheid om je tabellen vooraf in te zien
WordPress Charts en Graphs Lite
Deze plug-in doet fantastisch goed wat hij doen moet. Je hebt totale vrijheid om je grafieken of diagrammen zo vorm te geven als je wilt. Dit kun je doen met verschillende kleurtjes, lettertypen en opties om tekst te verbergen of toe te voegen. Dit kun je zelfs doen nadat je de grafiek of het diagram hebt gepubliceerd op je website. Via een spreadsheet kun je eenvoudig een grafiek laten maken of aanpassen. Dit gaat ook allemaal nog na de publicatie. De grafieken en diagrammen zijn vervolgens op elk soort scherm goed te zien.
Je krijgt standaard negen verschillende soorten grafieken, support voor shortcode en de optie om data te importeren via CSV. Er is zowel een gratis als een betaalde functie beschikbaar. De Lite versie is nog steeds erg krachtig, al biedt de Pro functie wel wat extra handige opties beschikbaar. Welke je neemt is dus afhankelijk van je eigen voorkeuren.
WordPress Chart
WordPress Charts wordt vaak geprezen om de simplistische maar doeltreffende ontwerpen, animaties of opties qua kleuren en aanpassingen. De plug-in is echter al een tijdje niet meer geüpdate. Je hebt de keuze om zes verschillende soorten grafieken volledig aan te passen naar jouw data en website. Dit zijn de lijngrafiek, bargrafiek, taartgrafiek, radargrafiek, polar area grafiek en de donutgrafiek.
Als je al gebruik maakt van Visual Composer, is het voor jou misschien een optie om deze uitbreiding daarop aan te schaffen. Voor iets meer dan 10 euro kun je eenvoudig grafieken en diagrammen maken via Visual Composer. Je krijgt hierbij verschillende standaard grafieken, veel opties voor het aanpassen van de grafieken, Google Fonts en oneindig veel kleuren om uit te kiezen.
UberChart
Voor deze plug-in heb je geen ander programma nodig. Je krijgt standaard 10 vooraf ingebouwde types met 240 aanpasbare opties. Exporteren en importeren van data gaat met een druk op de knop heel eenvoudig. Vanwege de hoge responsiveness kun je grafieken en diagrammen op elk scherm laten zien. Je kunt kiezen uit lijngrafieken, gebiedsgrafieken, bargrafieken, taartgrafieken, donutgrafieken en bubbelgrafieken. Via UberChart kun je gemakkelijk spreadsheets uploaden naar je WordPress pagina, zonder de uitgebreide opties van het oorspronkelijke programma zoals Excel te verliezen.
How to make a chart or diagram?
Although we have discussed several examples, in this step-by-step plan we will use option 2 – so the WordPress Charts and Graphs Lite. Although the other options have similar steps, the design and names of parts are often slightly different. Take a look at which option suits you best, but take a look at this step-by-step plan via this plugin.
Step 1: Install and activate the WordPress Charts and Graphs plugin
You can easily do this by searching for the plugin and then following the steps.
Step 2: Add a new chart via Visualizer Library
You can find this page by clicking media and then Visualizer Library . You don’t have to do anything else. To add a new chart, click Add New in the top left. Here you can choose from all the options that the plugin offers you. Choose an option that suits you. For this example, we’ll move on to the pie chart.
Step 3: Import the necessary data
If you select a graph, you will first see a preview with sample data. Of course you want to have your own data displayed. For this you have five different options.
- From a file you can upload
- Via a URL
- From another chart
- Via WordPress
- Manual
Uploading data via a file is by far the most used and really works best. Uploading data via WordPress or entering it manually is only available if you have the Pro version of the plugin.
To upload data through a file, click Choose File and then locate and upload the file on your computer. You will then receive a sample graph with your data. This way you can check whether the graph looks the way you want it to. If it’s not correct, you can modify the file and try again.
Step 4: Adjust your chart
Via Advanced at the bottom of the list of options you can adjust different things. Since you have many options and this differs per type of chart, we advise you to take a good look at this yourself. For example, you have options for the name, colors, labels, and font.
Step 5: Use the Shortcode to place the chart on your page
When your chart is ready the way you want it to be, return to the Visualizer Library. Here you will find all your created graphs. Search for the right chart and copy the shortcode at the bottom left of this chart. You can then paste this into the code of your page.
Step 6: Check your chart
Before you publish the graph, it is wise to check it again via the frontend. This way you get to see how the graph will be shown on the website. If things need to be adjusted, you can easily do this before you publish the website.
If you can’t figure it out, don’t hesitate to let our WordPress specialists advise you in case you need help! Please contact us via live chat, e-mail or call us on 030 20 72 488.